Sebelum melangkah kedalam pembuatan Tooltip Keren Dengan CSS3 Untuk Blogger, mari kita fahami secara ringkas apa itu tooltip dan kegunaannya.
Apa itu tooltip dan apa kegunaannya?
Tooltip merupakan tampilan informasi berupa teks maupun gambar yang tampil saat cursor di arahkan (mouse over) pada sebuah item (biasanya pada link) dalam sebuah blog atau website.
Tujuan dari menggunakan tooltip ini bisa dibilang untuk menghemat waktu si pengunjung website. Dari tooltip pengunjung bisa mendapatkan penjelasan singkat dari link yang ingin dibaca. Apabila dari penjelasan singkat itu tidak membuat pengunjung merasa ingin lebih tahu, maka pengunjung cukup mengabaikan link tersebut. Begitu sebaliknya, apabila pengunjung dibuat merasa ingin lebih tahu, barulah link tersebut diklik.
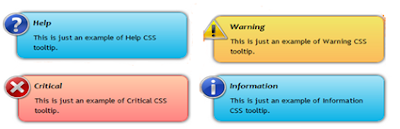
Contoh dari tooltip yang akan saya bahas kali ini bisa dilihat pada gambar dibawah ini

Jika anda tertarik dengan tooltip ini, berikut cara mudah membuat tooltips keren bertenaga CSS3 untuk blogger.
- Login ke akun blogger anda >> Template
- Klik Edit HTML
- Klik Ctrl+F Kemudian Cari kode ]]></b:skin>
- Letakkan kode CSS berikut diatas kode ]]></b:skin>
.tbi-tooltip {
outline: none;
cursor: help;
position: relative;
text-decoration: none;
border-bottom: 1px dotted #000;
}
.tbi-tooltip span {
margin-left: -999em;
position: absolute;
color: #000;
}
.tbi-tooltip:hover span {
font-family: Trebuchet MS, Calibri, Tahoma, Geneva, sans-serif;
position: absolute;
left: 1em;
top: 2em;
z-index: 99;
margin-left: 0;
width: 250px;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 0px 0px 9px #000000;
-webkit-box-shadow: 0px 0px 9px #000000;
box-shadow: 0px 0px 9px #000000;
}
.tbi-tooltip:hover img {
border: 0;
margin: -10px 0 0 -55px;
float: left;
position: absolute;
}
.tbi-tooltip:hover em {
font-family: Candara, Tahoma, Geneva, sans-serif;
font-size: 1.2em;
font-weight: bold;
display: block;
padding: 0.2em 0 0.6em 0;
}
.custom {
padding: 0.5em 0.8em 0.8em 2em;
}
.tbi-general {
background: #EDEDED;
background: url(data:image/svg+xml; base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YyZjVmNiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjM3JSIgc3RvcC1jb2xvcj0iI2UzZWFlZCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjOGQ3ZGMiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(242,245,246,1) 0%, rgba(227,234,237,1) 37%, rgba(200,215,220,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(242,245,246,1)), color-stop(37%,rgba(227,234,237,1)), color-stop(100%,rgba(200,215,220,1)));
background: -webkit-linear-gradient(top, rgba(242,245,246,1) 0%,rgba(227,234,237,1) 37%,rgba(200,215,220,1) 100%);
background: -o-linear-gradient(top, rgba(242,245,246,1) 0%,rgba(227,234,237,1) 37%,rgba(200,215,220,1) 100%);
background: -ms-linear-gradient(top, rgba(242,245,246,1) 0%,rgba(227,234,237,1) 37%,rgba(200,215,220,1) 100%);
background: linear-gradient(to bottom, rgba(242,245,246,1) 0%,rgba(227,234,237,1) 37%,rgba(200,215,220,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f2f5f6', endColorstr='#c8d7dc',GradientType=0 );
-webkit-box-shadow: 4px 4px 1px 1px #ccc;
box-shadow: 4px 4px 1px 1px #ccc;
}
.tbi-critical {
border: 1px solid #FF3334;
background: #ffccaa;
background: url(data:image/svg+xml; base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZmY2NhYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmZjg0ODIiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #ffccaa 0%, #ff8482 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffccaa), color-stop(100%,#ff8482));
background: -webkit-linear-gradient(top, #ffccaa 0%,#ff8482 100%);
background: -o-linear-gradient(top, #ffccaa 0%,#ff8482 100%);
background: -ms-linear-gradient(top, #ffccaa 0%,#ff8482 100%);
background: linear-gradient(to bottom, #ffccaa 0%,#ff8482 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffccaa', endColorstr='#ff8482',GradientType=0 );
}
.tbi-help {
border: 1px solid #2BB0D7;
background: #a9e4f7;
background: url(data:image/svg+xml; base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2E5ZTRmNyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMwZmI0ZTciIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #a9e4f7 0%, #0fb4e7 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a9e4f7), color-stop(100%,#0fb4e7));
background: -webkit-linear-gradient(top, #a9e4f7 0%,#0fb4e7 100%);
background: -o-linear-gradient(top, #a9e4f7 0%,#0fb4e7 100%);
background: -ms-linear-gradient(top, #a9e4f7 0%,#0fb4e7 100%);
background: linear-gradient(to bottom, #a9e4f7 0%,#0fb4e7 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a9e4f7', endColorstr='#0fb4e7',GradientType=0 );
}
.tbi-info {
border: 1px solid #2BB0D7;
background: #a9e4f7;
background: url(data:image/svg+xml;
base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2E5ZTRmNyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMwZmI0ZTciIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #a9e4f7 0%, #0fb4e7 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a9e4f7), color-stop(100%,#0fb4e7));
background: -webkit-linear-gradient(top, #a9e4f7 0%,#0fb4e7 100%);
background: -o-linear-gradient(top, #a9e4f7 0%,#0fb4e7 100%);
background: -ms-linear-gradient(top, #a9e4f7 0%,#0fb4e7 100%);
background: linear-gradient(to bottom, #a9e4f7 0%,#0fb4e7 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a9e4f7', endColorstr='#0fb4e7',GradientType=0 );
}
.tbi-warning {
border: 1px solid #FFAD33;
background: #f1e767;
background: url(data:image/svg+xml;
base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YxZTc2NyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmY2JjNWQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #f1e767 0%, #fcbc5d 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f1e767), color-stop(100%,#fcbc5d));
background: -webkit-linear-gradient(top, #f1e767 0%,#fcbc5d 100%);
background: -o-linear-gradient(top, #f1e767 0%,#fcbc5d 100%);
background: -ms-linear-gradient(top, #f1e767 0%,#fcbc5d 100%);
background: linear-gradient(to bottom, #f1e767 0%,#fcbc5d 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f1e767', endColorstr='#fcbc5d',GradientType=0 );
}
- Lalu simpan template anda.
CARA MENAMPILKAN TOOLTIP INI KE HALAMAN POSTING
Tambahkan kode berikut sesuai dengan spesifikasi tooltip yang anda inginkan pada bagian HTML editor post.
Tambahkan kode berikut sesuai dengan spesifikasi tooltip yang anda inginkan pada bagian HTML editor post.
<a class="tbi-tooltip" href="#">ANCHOR TEXT HERE<span class="custom tbi-general"> TOOLTIP HERE</span></a>
Untuk Critical Tooltip Gunakan Kode ini :
<a class="tbi-tooltip" href="#">ANCHOR TEXT HERE<span class="custom tbi-critical"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBgyTp-cW0BfvdF_qIbzZKmGtQQCuhjZBo6NcD4tIjKXddtbTY0FofSkgaOvJjoDOdXd_5on0AZgpJxP4utgc2nBss6wp-zqsprhTWdw7vaZyhMciJzLQyOhMQciKv8knAzDb8DmHmcCc/s48/Critical.png" alt="Error" height="48" width="48" /><em>Critical</em>TOOLTIP HERE</span></a>
Untuk Warning Tooltip Gunakan Kode ini :
<a class="tbi-tooltip" href="#">ANCHOR TEXT HERE<span class="custom tbi-warning"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyFx8apXdaYknT1b1JGymq2EllDtNFL7PTbyQ1QnTxoRk6ZrLdEDV5h3WzlVOcvqyYtr5VDLrAeLxm9eWSq_iC_P57wa4N7RmcMqTYQnybPfmNgYU3SqQfd3mMkOkrejW0LYFHkejW2Gw/s48/Warning.png" alt="Warning" height="48" width="48" /><em>Warning</em>TOOLTIP HERE</span></a>
Untuk Help Tooltip Gunakan Kode ini :
<a class="tbi-tooltip" href="#">ANCHOR TEXT HERE<span class="custom tbi-help"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhluTqzStteV6JpAFCj2obTzRvCB-kCcslCOHigNDD944fKrgsfAU1pN5bYmjrpORCBglJo2Z-9S1FBJnU3InkwT88Oq_xcl9-RU_sf0EO7-TUOHALrrKR6EVak6eswm8gOvoHZvjk98UM/s48/Help.png" alt="Help" height="48" width="48" /><em>Help</em>TOOLTIP HERE</span></a>
Untuk Information Tooltip Gunakan Kode ini :
<a class="tbi-tooltip" href="#">ANCHOR TEXT HERE<span class="custom tbi-info"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZW_lO0dDH8hdKqAtCVn3fG-QJLMgsT8_Bho8HoP4FRNf5cNFvIiRiAVRyKSBZnCSMvg_UMT_Q_S3Q5NAX97ZHweYd_RFp8KTLApYorVLrRub5bYj7VmQPp68TZlwI9tKgh35DTqqPb9s/s48/Info.png" alt="Information" height="48" width="48" /><em>Information</em>TOOLTIP HERE</span></a>
CUSTOMISASI
Anda dapat mengganti tanda pager # dengan link yang akan ditampilkan pada tooltip
Ganti ANCHOR TEXT HERE dengan kalimat yang anda inginkan
Ganti TOOLTIP HERE dengan kalimat informasi yang ingin anda tambahkan
Demikian cara membuat tooltip keren bertenaga CSS3 untuk blogger. Semoga anda suka dengan widget ini dan bermanfaat bagi anda. Terimakasih.
Anda dapat mengganti tanda pager # dengan link yang akan ditampilkan pada tooltip
Ganti ANCHOR TEXT HERE dengan kalimat yang anda inginkan
Ganti TOOLTIP HERE dengan kalimat informasi yang ingin anda tambahkan
Demikian cara membuat tooltip keren bertenaga CSS3 untuk blogger. Semoga anda suka dengan widget ini dan bermanfaat bagi anda. Terimakasih.


0 komentar:
Post a Comment