Pada kesempatan kali ini saya akan bahas sebuah trik yang saya dapat dari pengalaman saya ketika memperbaiki template blog ini agar valid HTML5. Dan tentunya juga berkat bimbingan dari master-master blogger yang dengan baik hati membagikan ilmunya.
Ketika kita mengupload sebuah gambar ke postingan, jangan lupa untuk memberikan "alt" dan "title" pada gambar tersebut. Karena ternyata gambar yang tidak diberi "alt" dan "title" memberikan sumbangan error pada validasi HTML5. Untuk itu saya coba share Cara Upload Gambar Agar Valid HTML5.
Sementara itu, apabila template blog kita valid HTML5, maka blog kita dapat mendukung fitur-fitur terbaru multimedia dan dapat mengurangi penggunaan plugin third party sehingga mempercepat kinerja web atau blog.
Cara Upload Gambar Agar Valid HTML5 sebenarnya cukup mudah, namun kadang kita lupa atau malas untuk memberikan "alt" dan "title". Namun sebenarnya ini memberikan error yang cukup banyak pada template blog kita.
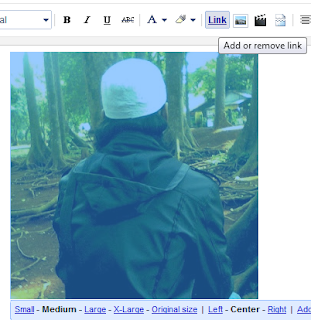
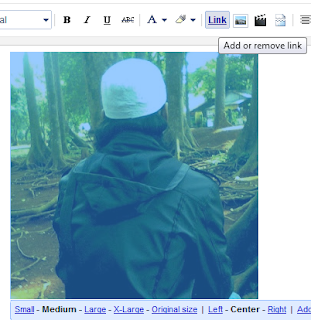
Ketika Anda mengupload gambar ke postingan dan sudah selesai proses uploadnya, klik gambar tersebut dan klik menu "Link" pada menu bar postingan untuk menghilangkan link pada gambar tersebut.
 Kemudian klik lagi gambar tersebut dan klik "properties" untuk memberikan "alt" dan "title" pada gambar tersebut.
Kemudian klik lagi gambar tersebut dan klik "properties" untuk memberikan "alt" dan "title" pada gambar tersebut.
 Silahkan isi "title text" dengan title yang sesuai dengan gambar yang Anda upload dan "alt text" yang berfungsi sebagai keyword untuk gambar Anda. Title text pada gambar akan muncul ketika kursor disorotkan ke gambar tersebut.
Silahkan isi "title text" dengan title yang sesuai dengan gambar yang Anda upload dan "alt text" yang berfungsi sebagai keyword untuk gambar Anda. Title text pada gambar akan muncul ketika kursor disorotkan ke gambar tersebut.
 Setelah Anda memberikan "alt" dan "title" pada gambar tersebut, silahkan beralih ke postingan HTML dengan klik tombol HTML pada kiri atas. Maka Anda akan menemukan kode HTML seperti di bawah ini.
Setelah Anda memberikan "alt" dan "title" pada gambar tersebut, silahkan beralih ke postingan HTML dengan klik tombol HTML pada kiri atas. Maka Anda akan menemukan kode HTML seperti di bawah ini.
Ketika kita mengupload sebuah gambar ke postingan, jangan lupa untuk memberikan "alt" dan "title" pada gambar tersebut. Karena ternyata gambar yang tidak diberi "alt" dan "title" memberikan sumbangan error pada validasi HTML5. Untuk itu saya coba share Cara Upload Gambar Agar Valid HTML5.
Sementara itu, apabila template blog kita valid HTML5, maka blog kita dapat mendukung fitur-fitur terbaru multimedia dan dapat mengurangi penggunaan plugin third party sehingga mempercepat kinerja web atau blog.
Cara Upload Gambar Agar Valid HTML5 sebenarnya cukup mudah, namun kadang kita lupa atau malas untuk memberikan "alt" dan "title". Namun sebenarnya ini memberikan error yang cukup banyak pada template blog kita.
Ketika Anda mengupload gambar ke postingan dan sudah selesai proses uploadnya, klik gambar tersebut dan klik menu "Link" pada menu bar postingan untuk menghilangkan link pada gambar tersebut.



<img alt="Upload Foto" border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyVNXKKI97tv3IeRIxBsOdviYHHboRebyUvt-EsmX3xt_tPx9RDhxHjscn1h1U4Ypui7A6F1wTWY3Q4qfHCJorzgUriZ3LRfORNxkushzDchRO9bw5SKOsHST6gPeEX4kQRzBmSsrmB3_9/s320/Aliy+Faizal.jpg" title="Aliy Faizal" width="320" />
Perhatikan kode yang berwarna biru, itu adalah alt dan title yang Anda berikan untuk gambar yang Anda upload tadi. Dan silahkan hapus kode yang berwarna merah.
Setelah itu Anda bisa mempublikasikan postingan Anda. Namun apabila masih error pada validasi HTML5. Perhatikan tanda warna pink "/" pada akhir kode, silahkan hapus kode tersebut dan publish postingan Anda dalam posisi postingan HTML.
Lakukan hal-hal di atas setiap kali Anda mengupload gambar pada postingan Anda. Dan lakukan juga pada semua gambar yang telah Anda posting sebelumnya yang postingannya tampil pada homepage blog Anda.
Demikianlah saja Cara Upload Gambar Agar Valid HTML5 ini semoga dapat dimengerti dan bermanfaat....


wih, kategori agamanya mantap.
ReplyDeletengeblog sambil beramal ini ;))
Alhamdulillah,, belajar dan beramal kang.. :D
Deletesalam silaturahmi akhi.... template nya bagus nie..... jadi pengen ganti seperti ini... hihihi
ReplyDeletesalam silaturahmi juga akhi,, hasil editan juga ni akhi dari template johny wuss.. web antum juga bagus td ana lihat, ana mau comment tapi ga bisa, kolom cooemntnya ga ada... :D :D
Delete