Melanjutkan pembahasan mengenai Cara Menaikkan Ranking Alexa Dengan Cepat, yaitu salah satu pointnya adalah dengan Memasang Alexa Toolbar Di Browser anda, maka dari itu penting untuk kita mengetahui Cara Mudah Memasang Alexa Toolbar Di Browser tersebut.
Alexa Toolbar merupakan sebuah tool yang sangat penting untuk menentukan posisi rangking alexa rank sebuah blog. Semakin banyak pengunjung blog kita yang menggunakan Alexa Toolbar di browsernya, maka peningkatan ranking alexa akan menjadi dua kali lebih cepat. Oleh karena itu, pastikan kita sudah menggunakan Alexa Toolbar ini dan buka homepage blog kita lebih lama setiap harinya agar Alexa Toolbar ini bekerja lebih maksimal.
Kalau anda memakai Alexa toolbar pada browser Mozilla Firefox atau Google Chrome anda, lalu membuka halaman artikel blog setiap artikel cukup 2 menit, mungkin hanya dalam 2-3 minggu untuk membuat blog anda masuk ke ranking ribuan. Jadi sangat rugi jika anda tidak memasang Alexa toolbar pada browser anda.
Berikut ini adalah cara memasang Alexa Toolbar pada browser Mozilla Firefox dan Google Chrome.
Cara Memasang Alexa Toolbar Di Browser Mozilla Firefox
1. Buka halaman Alexa Toolbar dan klik tombol Install Alexa Toolbar

2. Akan terbuka halaman User License Agreement. Klik Accept dan Install
3. Klik Allow (izinkan)

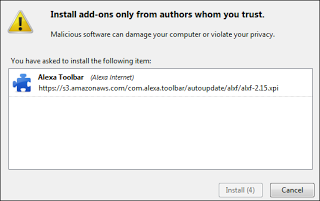
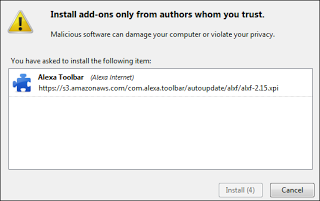
4. Tunggu proses download selesai, dan akan muncul jendela baru kemudian klik Install

5. Setelah proses penginstalan selesai, anda akan diminta untuk melakukan restart

6. Setelah restart akan ada laman The Alexa Toolbar for Firefox - Demographic Information, silahkan klik tombol No Thanks
7. Akan terbuka halaman yang berisikan ucapan selamat : Alexa Toolbar - Installation Successful! The Alexa toolbar is now installed in your browser and should look like this:
8. Jika muncul pemberitahuan seperti di bawah, silahkan klik OK.

Walhasil kini pada browser mozila firefox anda sudah terpasang alexa toolbar.
Cara Memasang Alexa Toolbar Di Browser Google Chrome
1. Buka halaman Alexa Toolbar
2. Klik tombol Install Alexa Extension
Alexa Toolbar merupakan sebuah tool yang sangat penting untuk menentukan posisi rangking alexa rank sebuah blog. Semakin banyak pengunjung blog kita yang menggunakan Alexa Toolbar di browsernya, maka peningkatan ranking alexa akan menjadi dua kali lebih cepat. Oleh karena itu, pastikan kita sudah menggunakan Alexa Toolbar ini dan buka homepage blog kita lebih lama setiap harinya agar Alexa Toolbar ini bekerja lebih maksimal.
Kalau anda memakai Alexa toolbar pada browser Mozilla Firefox atau Google Chrome anda, lalu membuka halaman artikel blog setiap artikel cukup 2 menit, mungkin hanya dalam 2-3 minggu untuk membuat blog anda masuk ke ranking ribuan. Jadi sangat rugi jika anda tidak memasang Alexa toolbar pada browser anda.
Berikut ini adalah cara memasang Alexa Toolbar pada browser Mozilla Firefox dan Google Chrome.
Cara Memasang Alexa Toolbar Di Browser Mozilla Firefox
1. Buka halaman Alexa Toolbar dan klik tombol Install Alexa Toolbar

2. Akan terbuka halaman User License Agreement. Klik Accept dan Install
3. Klik Allow (izinkan)

4. Tunggu proses download selesai, dan akan muncul jendela baru kemudian klik Install

5. Setelah proses penginstalan selesai, anda akan diminta untuk melakukan restart

6. Setelah restart akan ada laman The Alexa Toolbar for Firefox - Demographic Information, silahkan klik tombol No Thanks
7. Akan terbuka halaman yang berisikan ucapan selamat : Alexa Toolbar - Installation Successful! The Alexa toolbar is now installed in your browser and should look like this:
8. Jika muncul pemberitahuan seperti di bawah, silahkan klik OK.

Walhasil kini pada browser mozila firefox anda sudah terpasang alexa toolbar.
Cara Memasang Alexa Toolbar Di Browser Google Chrome
1. Buka halaman Alexa Toolbar
2. Klik tombol Install Alexa Extension
3. Klik tombol + Add to Chrome lalu anda Klik Add
4. Tunggu hingga proses download selesai, dan nanti akan ada muncul halaman baru
5. Lalu klik Accept and Enable
6. Seterusnya anda akan diminta untuk mengisi beberapa data, jika tidak bersedia silahkan klik No, Thank's
7. Untuk Alexa Toolbar pada browser di Google Chrome anda nantinya akan berada di bagian kanan atas.
Walhasil sekarang Alexa Toolbar kini sudah terinstall pada browser Google Chrome anda. Nah silahkan mengakses blog anda setiap hari cukup 2 menit per artikel atau makin lama semakin baik untuk merampingkan alexa rank blog anda dengan cepat.
Demikianlah Tutorial kali ini mengenai Cara Mudah Memasang Alexa Toolbar Di Browser. Semoga Bermanfaat


assalamualaikum saudaraku...ana mw tanya..?jika kita pakai browser selain mozilla dan chrome bisa ga jika kita menggunakan opera mini..?tolong pencerahannya makasih...keep blogging.
ReplyDeleteWa'alaykum salam kang asep..
ReplyDeleteUntuk sementara browser opera mini blum mendukung untuk alexa toolbar ini, saya juga beberapa waktu lalu sudah mencoba tapi tidak bisa...
Warning semacam ini :
We're sorry, but we don't have a toolbar for your browser
jadi yg mendukung hanya mozilla dan chrome....
salam blogger....
terimakasih atas kunjungannya, silahkan, semoga lancar dan berkah... Aamiin
ReplyDelete